在之前的文章中,介绍了一种网页简单适配PC端的方案,速达链接适配主要解决了PC端屏幕比例的问题,同时注意到目前对该类需求其实比较多,但又不是及其迫切(因为PC主要是用来做演示的),可能很多人并不愿意花费时间在这个适配上面,因此号主这几天通过几个版本的完善,已经基本实现了适配上的一键化操作,方便有需要的开发者快速集成
解决痛点
- 适配需要做两套的问题
- PC端比例问题
- 进入全屏问题(该点暂非最优方案)
- 浏览器大小改变后,不需要刷新(仅支持PC)
获取方式
- 付费支持通道
在Creator(支持全版本)编辑器的扩展标签中,选择商城进入CocosStore(CocosStore是Cocos的官方商城,里面聚集了非常多优秀开发者开发的优秀源码和插件等,极其推荐各位体验。)在扩展中搜索H5适配优化,下载后安装到全局或项目,creator2.x版本将会保存在packages目录下,3.x版本将会保存在extensions目录下。
- 公众号获取
为满足更多开发者需要,凡对该文四连(阅读、点赞、在看、分享)的用户,可以联系号主,免费获取。
- 当前最新版本1.2.1,store并不一定审核完成,可以联系号主获取最新版本。
使用方式
从
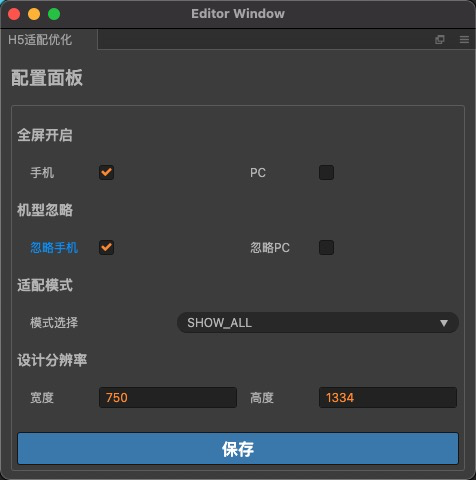
扩展标签页打开H5适配优化在配置面板中,配置参数,并保存
构建时,选择
web-mobile方式

效果说明
- 本插件主要是模拟一种设备分辨率,比如使PC的效果类似手机
- 如果需要场景适配,请参考号主一个框架中的适配
参数说明
- 全屏开启
可以选择手机或者PC是否开启全屏,开启全屏后,将会隐藏状态栏和底部菜单(视浏览器支持情况而定)
手机全屏必须在splash加载中进入,折中解决办法推荐:询问是否全屏后再加载游戏。
不推荐PC端也进行全屏操作
- 机型忽略
可以对手机或者PC设置不进行适配优化。
- 因为手机屏幕相对统一,不建议对手机进行优化,所以推荐选择忽略。
- 适配模式
本功能参考了Cocos的分辨率适配方案,所以基本对应了期原理:
- EXACT_FIT 即适配全屏,存在拉伸
- FIXED_WIDTH 适配宽度,上下可能存在黑边或需要滑动
- FIXED_HEIGHT 适配高度,左右可能存在黑边或者需要滑动
- NO_BORDED 优先利用屏幕,上下或者左右需要滑动
- SHOW_ALL 优先展示内容,上下或者左右存在黑边
- NONE 不进行适配,根据指定分辨率,上下左右都有可能出现黑边或者滑动
- 一般推荐选择SHOW_ALL
- 设计分辨率
一般可以与游戏的设计分辨率相同,但两者有本质概念区别,该插件所指的分辨率其实是PC端模拟的机型分辨率。
效果对比
本DEMO的素材来自由magelevin开发的开心鼠吃象
编辑器打开效果

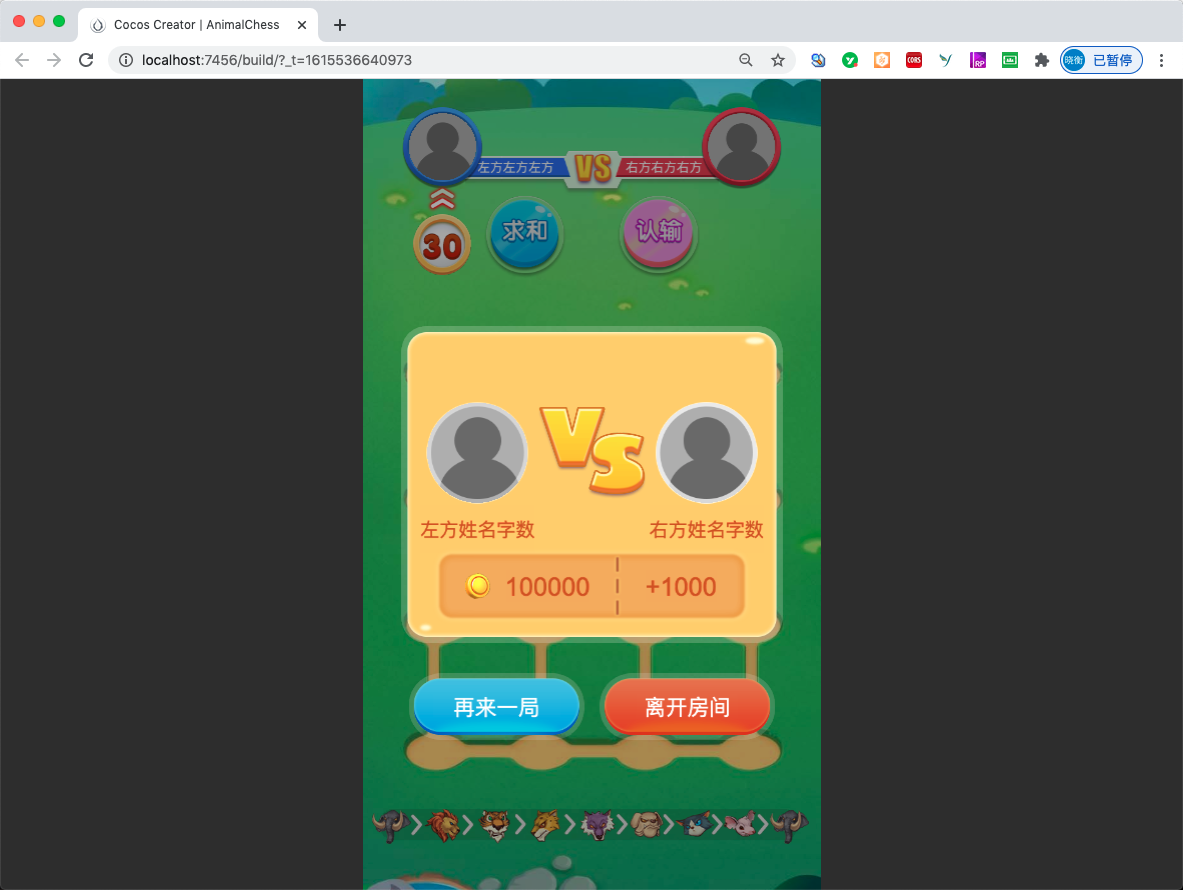
实际运行效果

- 明显观察到游戏画面被裁剪了
使用插件后,与设计时基本保持一致

写在最后
该插件原理相对比较简单,但要发布成插件,就要适配各种情况,目前该插件被使用的频率不是很高,难免出现一些问题,各位开发者可以联系本人,将会提供后续优化。
原文链接: https://blog.xyzzlky.cn/posts/a380fd47/
版权声明: 转载请注明出处.